條紋是種常見的 pattern.
網頁設計要製作條紋最簡單的方法是用圖片做背景,不過這樣一來修改時就需要麻煩設計師出手。有些人可能會用 SVG,但是這樣還是需要額外的檔案。
如果我們能純粹用 CSS 就製生條紋,豈不完美?好消息是,我們真的可以!
或多或少我們應該知道 CSS 用linear-gradient()能做出漸層,括弧裡各顏色後面的值叫做 color stop,二個顏色 color stop 之間就是漸層的範圍。
那如果二個顏色 color stop 都在同一點會發生什麼事呢?在 CSS Image Values Level 3 設定,如果多個 color stop 值一樣,那麼這個漸層會是一個極小的漸層,可視為立即的顏色改變。
而漸層其實也是 background images,所以能用在background的屬性對漸層一樣有效。加上background-size和background-repeat,就能做出水平條紋了。
background: linear-gradient(#fb3 50%, #58a 50%);
background-size: 100% 30px;

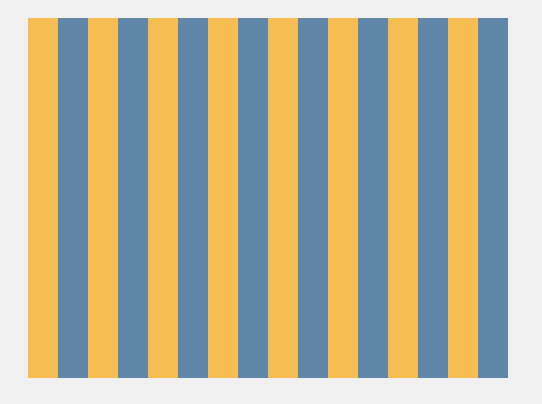
垂直條紋的程式碼和水平條紋的幾乎一樣,只是在顏色前多了指定方向 “to right”。其實水平條紋也是有方向值 ”to bottom”,不過是預設的可以不用加。
background: linear-gradient(to right, #fb3 50%, #58a 50%);
background-size: 30px 100%;